
Introducción al Desarrollo Web Responsive con HTML y CSS
Introducción al Desarrollo Web Responsive con HTML y CSS Aprende los fundamentos del Desarrollo Web Frontend ¡Lleva tu diseño al navegador! En este curso, Javier Usobiaga te enseñará a crear páginas web con las herramientas más fundamentales: HTML y CSS. Aprenderás a escribir tu propio código y cambiarás tu forma de ver (y de diseñar) la web, entendiendo cómo funciona por dentro y cómo diseñar una web responsive para que sea más efectiva. Y si el diseño no es lo tuyo, este curso puede suponer una buena base para comenzar en el mundo del Desarrollo Web Front-end.
¿Qué incluye este curso?
Este curso parte desde un conocimiento cero de HTML y CSS. Incluye las etiquetas fundamentales de HTML y propiedades de CSS tipográficas, herramientas de layout como Floats o Position, fondos, bordes, esquinas redondeadas, sombras, Web Fonts y herramientas fundamentales de Desarrollo Responsive como las Media Queries.
¿Cuál es el proyecto del curso?
El proyecto final consiste en crear una página web responsive (la web de una cafetería ficticia) en base a un diseño facilitado como síntesis de las diferentes materias que veremos a lo largo del curso.
¿A quién está dirigido?
A todas aquellas personas que deseen adquirir unos conocimientos básicos de HTML y CSS, sean diseñadores o no.
Contenido incluido en este Curso:
1 Introducción
– Presentación del curso y del proyecto
– La web: HTML, CSS y JS
– Editor de código. Crear un proyecto. Entorno de edición
– Inspector y herramientas de desarrollador
2 Estructura HTML
– Las etiquetas HTML y los atributos
– Etiquetas de texto
– Imágenes y enlaces
– Etiquetas de bloque
– Etiquetas de documento
3 Empezando con CSS
– Vincular un archivo CSS y sintaxis de la CSS
– Selectores básicos
– Estilos tipográficos
– Especificidad y estructura en las hojas de estilo
– Selectores avanzados: las pseudo-clases
4 Estructuras en CSS
– Estilos del navegador y Reset CSS
– El modelo de caja
– Displays
– Floats
– Position
5 Decoración en CSS
– Estilos para listas
– Border, border-radius y box-shadow
– Fondos e imágenes de fondo
– Webfonts
6 Técnicas responsive
– El diseño responsive y Mobile First
– Estructura flexible
– Las media queries
– Navegación responsive
7 Añadiendo interacción
– Enlace de email
– Transiciones en CSS
– Vincular un archivo jаvascript
– Navegación con jаvascript añadido
Proyecto final
– Desarrollo web respondive con HTML y CSS
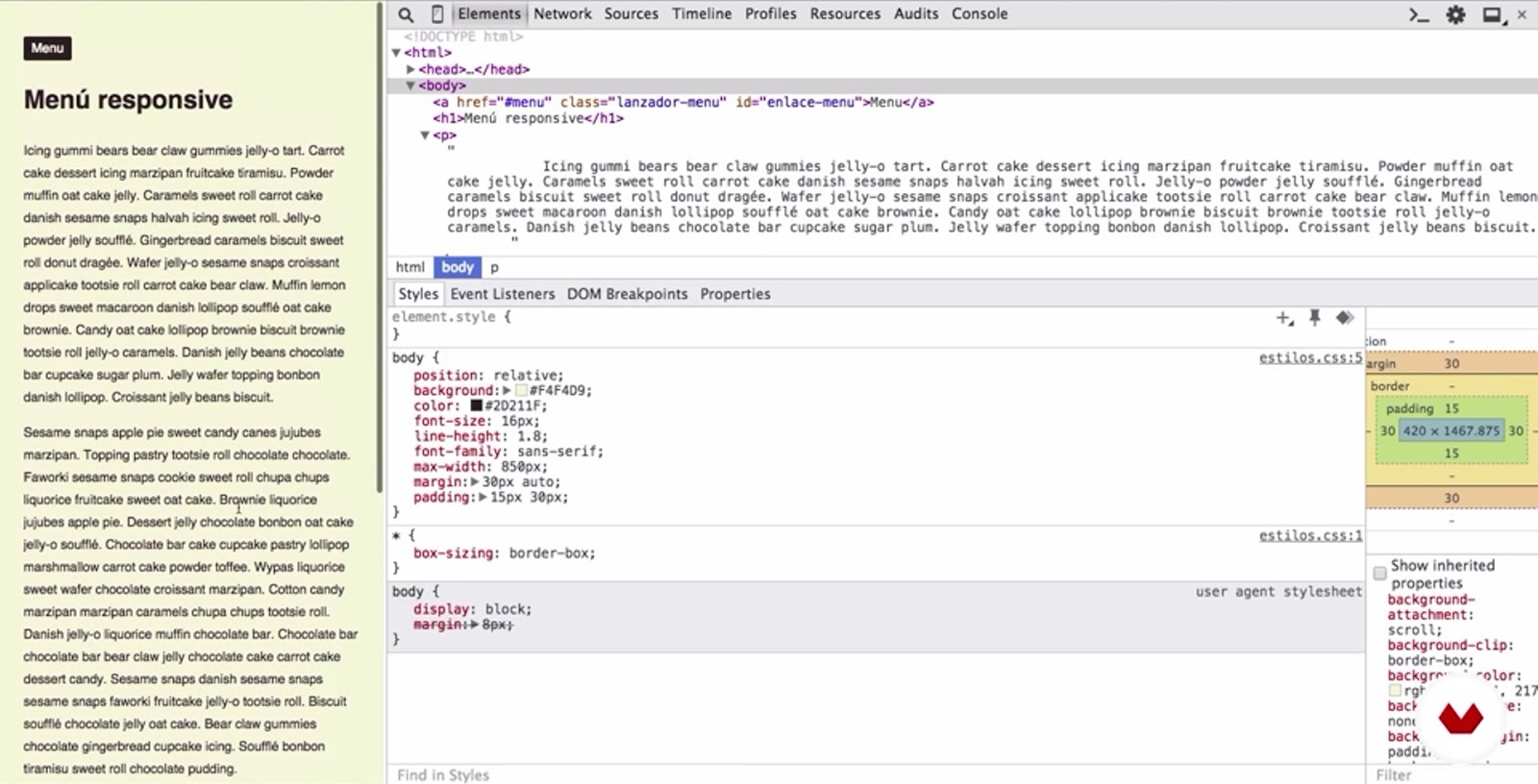
Captura:

Introducción al Desarrollo Web Responsive con HTML y CSS
Peso: 1.30 GB
Idioma del curso: Español
Formato de Vídeos: MP4
Introducción al Desarrollo Web Responsive con HTML y CSS
Contraseña: www.thenekodark.com
¿No sabes como descargar? Te dejo un pequeño vídeo tutorial explicando los pasos | Clic Aquí



Me parece un curso práctico, claro y valioso para iniciarse en el desarrollo web responsive.